Part 3 – Previsualization
The previsualization process continues our series about How You Can Make a Comic Book. If you haven’t read the first two parts, you can find Part 1 – The Script here and Part 2 – The Storyboard here. You created the script for story, character and flow. The storyboard you created gave you the visual representation of the script and the general layout and shot concepts to move forward with your comic book. The previsualization step has a similar purpose to taste-testing cookie dough. You want to make sure it tastes ok before committing to the baking process. Likewise, you need to know the storyboard will work before you start putting time and effort into the final product.
As a reminder, Pentavis products are created with 3D software to create our characters, props, lighting, camera positions, etc. This may not be your art-style, but hopefully the gist of these steps will help you with your comic book project. This blog post shows how we create our previsualization. This post from CreativeCOW explains What is Previsualization and it isn’t just for movie making.
Breaking Down the Storyboard
We work on one location at a time. In this example, we will continue to use the first couple of pages from Solinox #1 – The Past Returns. The location is the interior of a private jet. Our characters are trying to escape. It is easier for us to create a previz because all of our characters and props are built to real-world scale. In our 3D software, we use primitive shapes (spheres and cubes, etc.) to approximate furniture and props. We also use a tool that creates a biped shape to use as a posing doll.
This short video shows how easy it is to create the biped, but I also want to take this opportunity to show you perspective in 3D space. At the end of the video the top left grid is looking down on the biped. The upper right is showing you the front of the biped. The lower left grid is showing the right side (I know what you are thinking) of the biped. The lower right is called perspective. It lets you see several views at once. Each of the grids can be set to show different angles. Now that you know what you are watching, play the video and pause it at the end and check out the views.
Placing Proxy Objects
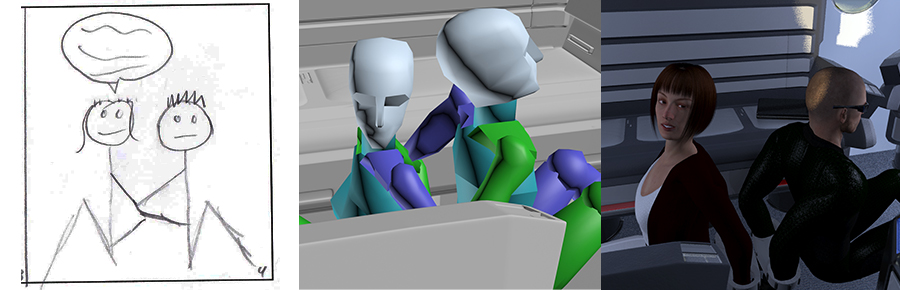
By using panel 2 of the storyboard, we get the positioning of Solinox and Corrie (as bipeds) back to back, on the floor of a rudimentary jet. Primitive shapes for furniture and other props are used as place-holders, in the cabin of the jet. Some of the props are more fleshed out because we work in tandem. For example, I can be working on the storyboard while Ron is modelling props he knows we will need. For the photo examples we are using page 3, panel 4 to more clearly show the cabin interior characters and props.

Placing Cameras
When everything is in the proper positions for our location, we add a 3D camera. It is positioned to match, as closely as possible, the perspective used in panel 2 of the storyboard. You’ll find that you need to re-position objects and/or the camera to accommodate the action, or maybe speech bubbles.
This video quickly illustrates putting a biped in a pose, creating previz props and a camera. You will notice that I used perspective mode to set the angle for the shot and I used a shortcut key (CTRL + C) to create the camera.
Quick Renders
Continue placing proxy objects and cameras for every panel in your storyboard. We found the easiest method of this was to build a set for each scene of the comic and position characters, objects and cameras throughout the timeline. For example Panel 1 is setup at Frame 1. Frame 30 becomes Panel 2. Frame 60 is Panel 3 and so on. Setting up a naming structure is extremely important. We rename our cameras with page number and frame number so we know where their renders go in the book layout. Consistency is your best friend. When you are done with the entire storyboard render an image from each camera. They will turn out looking like the featured image of this blog.
Comic Book Layout
Back in Step 2 – The Storyboard, you determined the page-count of your comic book. Because we are going to send this to a professional printing company, we need to know their requirements for the layout. Under most circumstances, they will provide you with a template showing margins, bleeds, safe areas, etc. It is time to open up the software you will use to lay it all out. We use Adobe InDesign, but there are many options for you to choose from. Using the layout software and template, we create pages looking like our storyboard, but as complete as possible at this time. Chat bubbles and narration boxes with text, sound effects all adorn the images you rendered from the previz sets.
You now have a complete Comic Book Previsualization! It was a lot of effort, and you made it through it, but the real work is about to begin. It’s possible that a storyboard panel doesn’t work as well in your previz as it did in the storyboard. It’s highly likely you’ll be tweaking the script, storyboard, previz and final up until you are done. I find one piece of the puzzle doesn’t show the big picture as well as these first three steps combined. Your previsualization process may, or may not be, similar to ours; whichever one you use, this step is instrumental before starting the final steps.
We will cover final panel output and file prep together in the conclusion blog post How You Can Make a Comic Book: Part 4 – Final Output.
Thank you for taking the time to read. Please pass it on and follow us on social media. We hope to hear from you.
Tony Higgins